Delete elementor column using the handles.
Elementor column gutter.
If you only want to add a column to your section right click the column handle add new column you can add up to 10 columns.
Drag an inner section widget to your column.
Content template render column output in the editor.
Set your column content s vertical alignment this way you will be able to stick the content of all the columns of a section to the bottom the middle or the top or stretch to fill to align columns with unequal heights.
The inner section widget use is to create nested columns within a section this way you can create complex layouts.
Elementor column handler class is responsible for initializing the column element.
The elementor column can be deleted by clicking the delete option from the drop down.
This updates brings tons of new design options to columns and separates each column on your page into its own unique builder element giving you more control over the design and position of each.
65 don t know where this comes from for i didn t make this setting.
Inner section widget formerly columns widget please note.
I can probably overrule this by custom css but i d rather know where this comes from and how to fix it in a more gprofessional way.
Set your columns width vertical align.
And become a power user by learning some simple tips and tri.
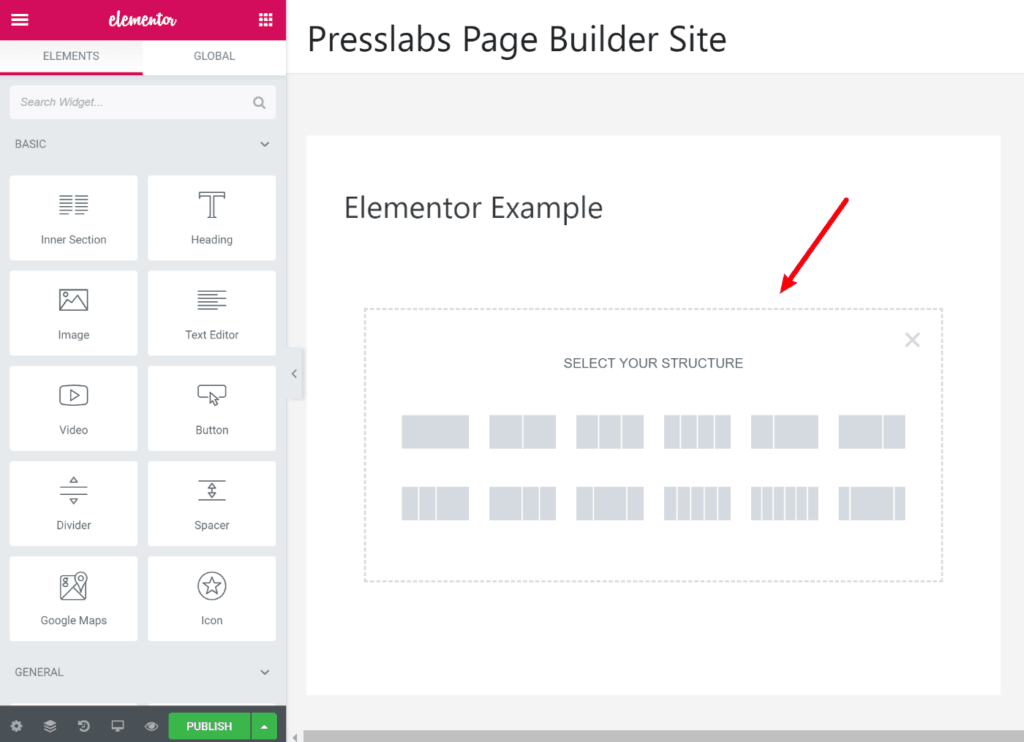
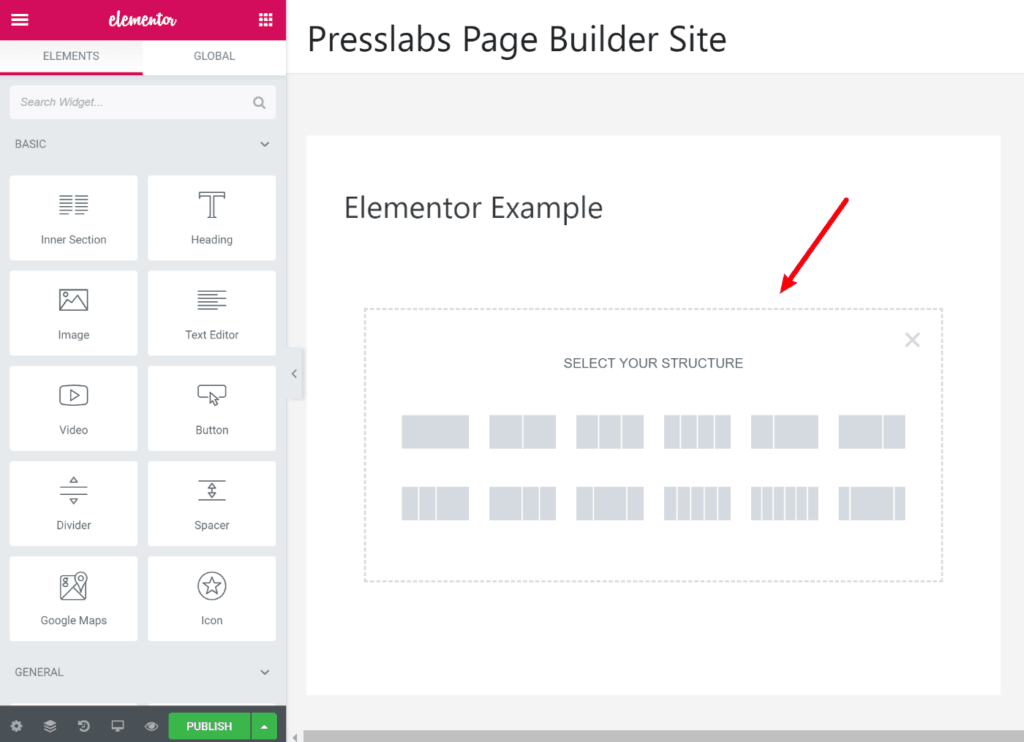
As a default you will get a section with two columns.
The role of gutters is to form negative space no matter how big or small between the columns and rows.
Methods add render attributes add column render attributes.
This video tutorial is a result of frustration of being unable to take full control over elementor s columns and the layout in general.
In the plainest terms gutters are the space between columns and the space between rows.
In this stylesheet the column width is set to 65 elementor 56 elementor element elementor element 3b0b0dc width.
Gutters are the lines between the columns and rows that separate each of these units.
Create beautiful sites and pages using a drag and drop interface.
The steps shown below illustrate on how to enable the editing options in elementor.
Another way of going about these column related actions is enabling the editing handles options in elementor.
A fairly common gutter size is 20px.
Learn how to use the full power of elementor to create exactly the layout you were thinking of.